Jak zapisywać obrazy w sieci w Photoshopie

- 4897
- 1385
- Osmund Tarnowski
Jedną z bardziej krytycznych funkcji, które oferuje Photoshop, jest Zapisz dla sieci/urządzeń funkcja.
Dlaczego warto go używać? Chociaż możesz po prostu zapisać swój plik w standardowej metodzie, takie Plik / zapisz jako, Funkcja zapisu dla sieci/urządzeń ma kluczowe trzy rzeczy.
- Optymalizuje wymiary pliku (na przykład: 150 px x 150 px), umożliwiając dopasowanie go do stron internetowych i wyglądać lepiej i mniej zniekształcone.
- Optymalizuje rozmiar pliku (na przykład: 23 kb), pozwalając mu szybciej pobierać.
- Zapisuje w formacie RGB (lub monitor) w przeciwieństwie do formatu CMYK (drukuj).
To narzędzie działa świetnie do wyświetlania ikon na Twitterze, fotek profilu na Facebooku, plików produktów, obrazów blogów i plików źródłowych dla ulubionych.
01 z 08
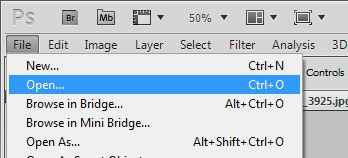
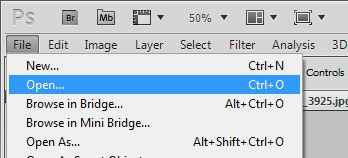
Otwórz swój plik źródłowy
 Plik/Otwórz Photoshop. Zrzut ekranu autorstwa Bryana Hainesa
Plik/Otwórz Photoshop. Zrzut ekranu autorstwa Bryana Hainesa Aby zacząć, musisz iść Plik/otwarty Aby otworzyć plik. Może to być w dowolnym formacie - JPG, GIF, PSD, PNG lub inne. Dopóki Photoshop może go otworzyć, możesz wyprowadzić go dla Internetu.
02 z 08
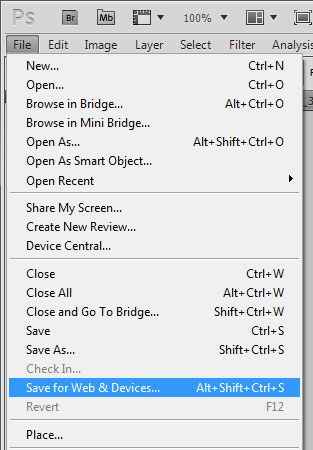
Zapisywanie pliku dla Internetu
 Zapisz Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Zapisz Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa Przejdziemy naprzód do oszczędzania dla Internetu, zakładając, że dokonałeś wszelkich wymaganych korekt. Oczywiście, jeśli chcesz edytować obraz, zrób to najpierw i kontynuuj ten krok później.
Iść do Plik / zapisz dla sieci / urządzeń i kliknij. Jest mniej więcej w połowie rozwijanego menu.
Ten proces w ogóle nie zmienia oryginalnego pliku. Tworzysz nowy plik. Po zakończeniu tego samouczka i powrót do oryginalnego obrazu w Photoshopu musisz zapisać ten plik, jeśli wprowadziłeś na niego jakieś zmiany. Ważne jest, aby nazwać nowy obraz inny niż oryginalny. Często po prostu dodawanie _sieć do nazwy pliku będzie działać dobrze. (Przykład: nazwa pliku_web.JPG)
03 z 08
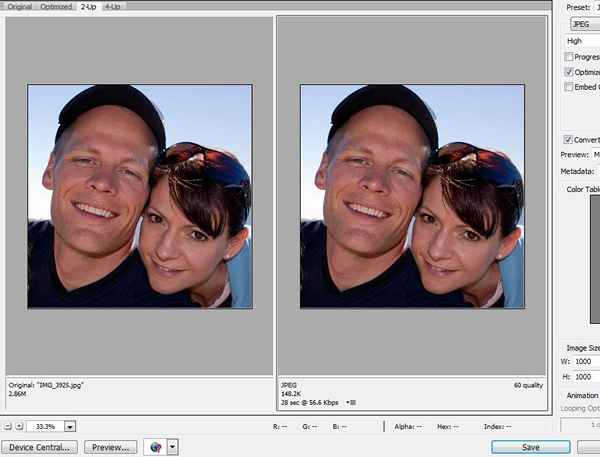
Dostosuj widok porównania do 2-UP
 Porównanie Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Porównanie Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa W zależności od ustawień może być konieczne dostosowanie widoku tutaj. To, czego chcesz, to lewe i prawe porównanie twojego obrazu. Lewa strona pokaże oryginał, prawy pokaże jakość obrazu w bieżących ustawieniach.
Jeśli spojrzysz w górę okna, zobaczysz następujące opcje: oryginalne, zoptymalizowane, 2-up, 4-up. Do większości celów 2-up jest to, czego będziesz chciał.
04 z 08
Ustaw rozmiar oglądania na 100%
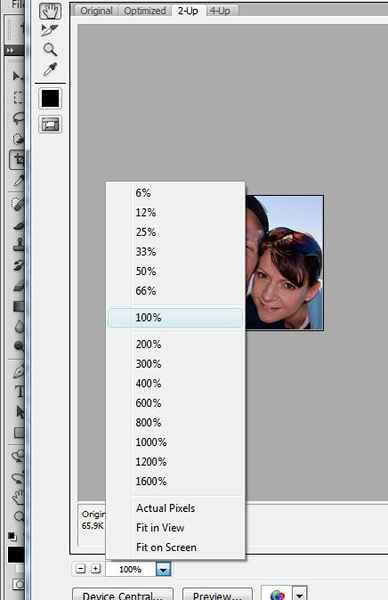
 Dostosowanie widoku do 100% w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Dostosowanie widoku do 100% w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa Aby upewnić się, że przeglądasz w 100%, sprawdź opcję w lewym dolnym rogu ekranu.
Ważne jest, aby pamiętać, że jeśli zobaczysz swój wizerunek wyższy niż 100%. Zawsze pracuj z obrazem w 100%.
05 z 08
Wybierz wymiary pliku
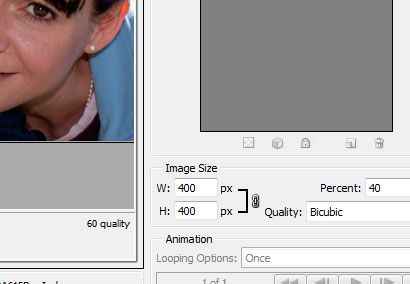
 Wybór wymiarów plików w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Wybór wymiarów plików w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa Wymiary dla sieci są prawie zawsze w pikselach (PX). Ważne jest, aby proporcje były prawidłowe. Oprócz pola obrazu znajduje się mały obraz linku łańcucha. To, co robi, to skalowanie szerokości po dostosowaniu wysokości. Na przykład obraz o 600px na 400px. Jeśli zmniejszysz szerokość do 300px, plik automatycznie skali do wysokości 200px. Jeśli nie zostanie sprawdzony, obraz zostanie zniekształcony.
Masz również opcję skalowania obrazu według wartości procentowych.
06 z 08
Wybierz typ pliku dla eksportu
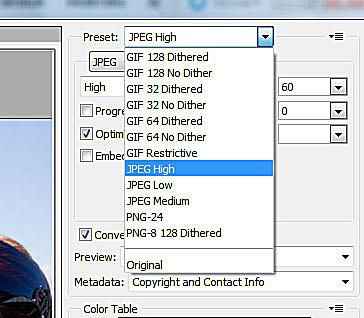
 Wybór typu pliku dla eksportu w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Wybór typu pliku dla eksportu w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa W tej opcji typ oryginalnego pliku nie ma znaczenia. Możesz wybrać dowolny plik, którego potrzebujesz.
Notatka: Aby rozpocząć proces, musisz kliknąć obraz po prawej stronie. Obraz musi zostać wybrany do przetworzenia.
Najczęstszym jest JPG dla Internetu - jest to najmniejszy format plików, co oznacza, że pobiera szybciej dla odwiedzających witrynę. Jeśli masz przezroczystość, wybrałeś PNG-24. Jeśli nie wiesz, co oznacza przejrzystość, powinieneś wybrać JPG.
07 z 08
Wybierz jakość obrazu
 Wybierz jakość obrazu w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Wybierz jakość obrazu w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa Każda z trzech opcji JPG (wysoka, średnia, niska) ma ustawione ustawienia jakości - które można ręcznie regulować. Jeśli oglądasz w 100%, możesz zdecydować, jakiej jakości potrzebujesz. Aby dostosować poziom powiększenia, patrz Krok 5. Obraz będzie wyglądał tak samo online, jak w oknie podglądu.
Jeśli wybrałeś coś innego niż JPG, możesz pominąć ten krok.
08 z 08
Zapisz swój plik
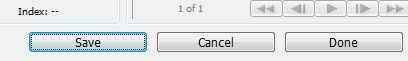
 Zapisz swój plik w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa
Zapisz swój plik w Photoshop CS5. Zrzut ekranu autorstwa Bryana Hainesa Po dokonaniu niezbędnych korekt jesteś gotowy do zapisania pliku. Kliknij „Zapisz” i wybierz nazwę folderu i pliku, który chcesz dla tego nowego obrazu.
Gratulacje! Twój nowy plik jest gotowy do korzystania z Internetu.

